1週間のアメリカライフを終えて、金曜日に帰国しました。既にハンバーガー、ピザ、マカロニチーズといった動脈硬化食が恋しくなっています←
さて、Webアクセシビリティの基礎を知っておきたいと思っていた所に、Webアクセシビリティの学校というイベントを見つけました。
ということで、先日、広島でWebアクセシビリティの学校のイベントがあったので参加してきました!
【押さえておきたいこの記事のポイント】
- Webアクセシビリティは世界のWeb制作の標準
- リンクテキストは、具体的にする!
- エラーメッセージによる離脱率が高いなら、エラーメッセージを見直す!
目次
Webアクセシビリティとは?

Webアクセシビリティとは、誰でもウェブにアクセスすることができるというものです。
誰でもということですが、この中には子供から大人、おじいさん、おばぁさん、ハンデキャップを持つ人まで全てが含まれます。
僕が昨年海外にいた時に、おじいさん、おばあさんが、スマホの電子決済を使い、トライメット(ポートランドを走る電車)に乗っていたことに衝撃を受けましたが、今世界中では、あらゆる世代で、インターネットに触れています。

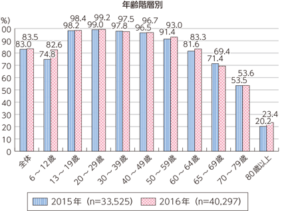
日本でも、20代から50代まで、インターネットへのアクセス率は、100% 近くあり、今後この世代が、60代、70代以降もアクセス率は上昇して行くと思います。
結果、インターネットへのアクセス方法が、さらに多様化して行くことになるでしょう。
スポンサードリンク
なぜWebアクセシビリティを勉強したいと思ったのか

現在、海外との仕事やホームページの管理をしており、その中でユーザーのWebページへのアクセス方法やウェブデザインについて考えることがきっかけでした。
コーディングを回してくれるパートナーからももう少し、海外のWebアクセシビリティを意識したコーディングをしてほしいと言われ、気をつけながら、コーディング作業をしていました。
そのようなタイミングで、広島でWebアクセシビリティ勉強会があるということを知り、基本的なお話を聞いてみたいなという思いから参加することにしました。
スポンサードリンク
Webアクセシビリティのポイント
Webアクセシビリティの基本として、Webアクセシビリティの学校では、10個の基本の部分を教わりました。全部解説すると、営業妨害になるので、長くなってしまうので、気になった基本ポイントを3つピックアップしますね。
マシンリーダブルという考え方
現在では、IllustratorやPhotoshopからデータを書き出すことで、テキストも画像として作ることができます。しかし、音声読み上げ機能を利用した時、このテキストエリアは、適切なテキスト情報を記載しておかなければ、読み上げられません。
視覚にハンデがある人や高齢者は、適切なテキスト情報の記載されてない画像の情報を知ることができないのです。
そこで、重要なのが、画像にもきちんと適切なテキストで情報を与える、もしくは、テキストの部分は、画像を利用せずにきちんとテキストで仕上げることなのです。
リンクテキストは具体的に
ランディングページなどを作成しているとよく見かける表現が「こちらへ」です。僕もランディングページを作成した時に、よく見かけます。笑
普通の人なら全く問題ないと思いますが、高齢者やパソコンの読み取りやタブキーを利用してページを見ている人にとっては、以下のことが考えられます。
・この情報重要なの?
・ここは何を意味しているのか?
・ここをクリックしているとどうなるのか?
また、Googleで「こちら」という検索をかけると、以下の検索結果が出てきます。

このサイトから想像できるのは、ホームページ上に、『こちら』と書かれたリンクが数多く存在することです。

実際に、dアカウントのホームページにアクセスしてみると、合計7個の『こちら』を含むリンクがありました。もともと、サーバーのパワーが強い上に、『こちら』という表現が入ったリンクをたくさん含んでいたので、上位にきているのだと思います。
dアカウントのサイトは、コードを読む限り、リンク先を含んでいましたが、他のホームページでは、『こちら』とだけ記載して、リンクを作成しているかもしれません。
全てのアクセスに対応するためには、リンク先の情報をテキストにして、伝えるように配慮が必要です。
エラーメッセージを検証
ウェブサイトを利用して、エラー表示がされる経験をされたことが必ず一度はあると思います。僕も、何回も経験しており、エラー理由がわかるものもあれば、エラーとしか表示されないケースもあります。実際、ECサイトや申し込みページがあるサイトによって、エラー対応がバラバラとなっていると思います。
Webサイトを運営されている人で、エラーメッセージから離脱率が高い場合、エラーメッセージを見直してみてはいかがでしょうか。
Web担当者にとって、必要なページが増えて、嫌がるかもしれません。しかし、今回のWebアクセシビリティの学校でも言われていましたが、エラーメッセージを具体化するだけで離脱率は低下し、Webアクセシビリティは向上すると言われています。
成約率も上がり、Webアクセシビリティも上がるのであれば、手間が増えてもお得ですよね。
最後に
日本の企業も海外展開を考えきている企業も増えていると思います。今回、受講したWebアクセシビリティは、先進国では意識されていることであり、アメリカではアクセシビリティがなってないということで訴訟まで起きています。海外展開する際は、ただサイトを作るのではなく、設計の段階からWebアクセシビリティを意識しておくことは必要ではないでしょうか。
全国を回られて学校を開催されているので、ぜひ、機会があれば参加してみてください。
関連書籍