コーディング終わったけど、提出前の実機テストどうしよう。。。。
こんにちわ、ゆーすけです。
WEBの仕事をしてて、コーディング案件、LP案件、WordPress案件を行う中で、実機テストを手軽にしたいなという気持ちが出てきました。
そこで、使い始めたのが、MAMPを使っての実機テストです。
今回、MAMPで実機テストを行う流れをまとめておきます。
目次
MAMPとは?

MAMPは、MAMPは、Macintosh, Apache, MySQL, PHP の4つを省略した名前です。WordPressを使ってホームページを制作している人は、使っている人が多いのではないでしょうか。
スポンサードリンク
MAMPの立ち上げ
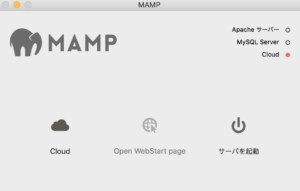
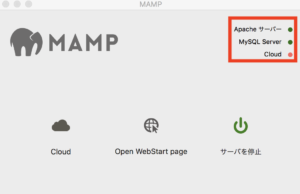
MAMPの立ち上げは至って簡単です。
まずは、MAMPのアプリケーションを起動します。

そして、緑のランプが点灯したら、ローカル環境で利用することができます。

スポンサードリンク
MAMPを行うためにターミナルの立ち上げ
実機テストを行うには、ターミナルを立ち上げて、IPアドレスを取得する必要があります。
次に、ターミナルというアプリケーションを立ち上げます。
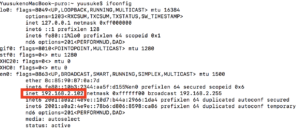
そして、「ifconfig」というコマンドを入力して、returnキーを入力します。

そうすると、ターミナルが立ち上がり、ローカル環境のIPアドレスを振り分けてくれます。
今回は、192.168.2.102でした。

こちらのIPアドレスは、MAMPを一度でも起動を終了させると、変わってしまいます。
*少なくともうちはそうなっている
MAMPのフォルダへ実機テストで確認したいファイルを入れる
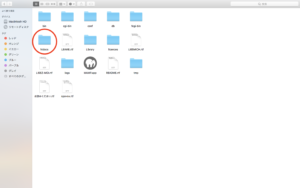
実機テストで確認したいファイルをフォルダへ入れる必要があります。

フォルダは、でこの中にデータを入れるとiPhone、iPad、Andoroidなどで確認することができます。
スポンサードリンク
IPアドレスを入力

同じWifiネットワーク環境下で、先ほど確認したIPアドレスをURLに入力してスマホからアクセスすると、スマホでMAMP内のファイルを表示することができます。
同じようにiPadやiPhoneの端末でIPアドレスを入力して見ましょう。
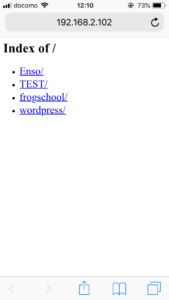
まずは、iPhoneSE端末です。

MAMPのフォルダ内に入っているファイルが確認できます。
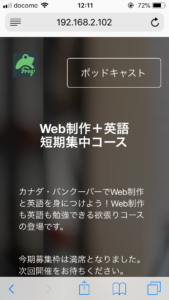
今回は、模写コーディングをしたページを表示させて見ます。

きちんとみることが出来ます。Chromeの機能では、ずれてなかったですが、若干、写真がずれている!
修正点を確認していきましょうね。
続いて、iPadです。

同じファイルを選んでみます。

問題なく、表示されました。
実際に見える部分が違うので、修正する場所は、修正して、確認していきましょう。
MAMPでの実機テストでの注意点
僕は納品前に、iPhone, iPad, Androidの実機テストを行なって、納品していますが、たまに、先方の開発環境下では、iPhoneでは切れているなどの話をされます。その際は、必ず先方にも実機テストを行なっていただき、確認しもらっています。
*先方もiPhoneSEでテストすると違うように見えるときもありますし、見えないときもあります。どないなってんねん!と言いたいですが、違うということです。
最後に
僕が行なっている実機テストの手順をまとめてみました。
MAMPを使うと、同じWi-Fi環境下で、簡単に実機テストをできるので、とても助かっています。
ただ、見え方が開発環境によって異なるので、違うと言われた時は、先方には、きちんとどういう環境下で実機テストしたかをきちんと伝えましょう。
完璧な開発環境はないので、誤差は出てきますが、注意しておけば、スムーズに仕事が進みますよ。